※記事内に広告を含む場合があります

ブログを運営するうえで、デザインは重要な要素ですが、デザインに悩みを抱えている人が多いです。この記事では、ブログデザインの基礎知識や読みやすさ、SEOを考慮したデザインの作り方まで幅広く解説します。記事を読めば、魅力的でユーザーフレンドリーなブログデザインを作成できます。
» 【初心者必見】ブログの始め方&収益化の方法を一挙解説!
ブログデザインの基礎知識

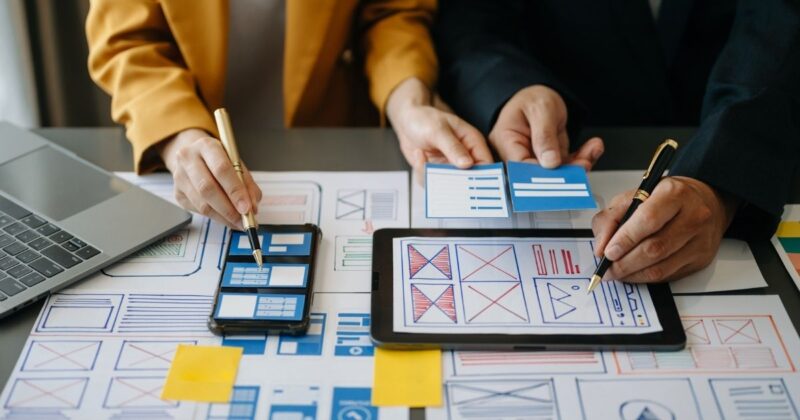
ブログデザインの基礎知識は、読者を引き付けて長く滞在させるために重要です。色使いやフォント、画像配置、レイアウトなどの要素を適切に組み合わせます。デザインの基本を押さえつつ、自分のブログの特徴や読者層に合わせた調整が大切です。
色彩と配色の基本的なルール
色彩と配色は、ブログデザインの基本的な要素です。適切な色の組み合わせにより、読者の印象や感情に大きな影響を与えられます。配色の基本原則は、類似色や補色、トライアドです。基本原則の活用で、調和の取れた配色が実現できます。色使いの60-30-10の法則を用いると、よりバランスが良くなります。
色の数は3〜5色程度に抑えましょう。色が多すぎるとブログの印象が散漫になるため、白空間を効果的に活用することで、すっきりとした印象を与えられます。文字色と背景色のコントラストを意識するのも大切です。読みやすさの向上だけでなく、色覚多様性にも配慮できます。
ブランドカラーを決めましょう。一貫したカラーパレットを使用すると、ブログの個性を際立たせられます。季節感や業界特性を反映し、色彩と配色のルールを意識することで、魅力的なブログデザインを作成できます。
フォント選びのポイント
読みやすさと視覚的な魅力を向上させるためには、可読性の高いフォント選びがポイントです。読者が快適に読めるフォントを使用すると、ブログの滞在時間が長くなります。フォントサイズは小さすぎると読みづらく、大きすぎると見た目が悪くなります。バランスの取れたサイズを選びましょう。
見出しと本文で、異なるフォントを使用するのも効果的です。記事の構造が明確になり、読者の理解が深まります。強調したい部分を太字やイタリック体にすると、メリハリのある文章になります。以下の点にも注意しましょう。
- フォントの組み合わせ
- ブランドイメージとの一致
- デバイス間での表示の一貫性
- 文字間隔や行間の調整
- フォントのライセンス
画像とビジュアル要素の活用方法

画像やビジュアル要素は、ブログの魅力を高めるだけでなく、読者の理解を助ける役割も果たします。高品質な画像を使用しましょう。鮮明で見やすい画像は、読者の目を引き、内容への興味を喚起します。画像サイズが大きすぎるとページの読み込み速度が遅くなるので、画像サイズを最適化しましょう。
関連性のある画像選びも重要です。インフォグラフィックや動画コンテンツ、アイコンなどを活用すると読者の理解をより深められます。画像にALTテキストを設定すると、SEO対策にも役立ちます。ビジュアル要素は一貫性が大切です。統一感のあるデザインは、ブログ全体の印象を良くし、読者に親しみやすさを与えます。
基本的なレイアウトと種類
基本的なレイアウトの種類は、以下のとおりです。
- シングルカラム
- シンプルで読みやすい構成で、コンテンツに集中させたい場合に適しています。
- ツーカラム
- メインコンテンツとサイドバーを組み合わせた構成で、情報量が多いブログに最適です。サイドバーは右側か左側に配置可能です。
- スリーカラム
- より多くの情報を表示できるので、複雑なサイト構造に適しています。
- グリッド
- 整然とした格子状の構成で、多数の記事を効率的に表示できるのが特徴です。
- マガジンスタイル
- 雑誌のようなダイナミックな構成で、ビジュアル重視のブログに向いています。
- ミニマリスト
- 余計な要素を排除してシンプルに仕上げるスタイルです。
- フルスクリーン
- 画面全体を使って迫力ある表現ができます。
- カードベース
- 記事をカードのように表示するスタイルで、視覚的に分かりやすい構成になっているのが特徴です。
各デザインの組み合わせやブログの目的と内容に合わせたアレンジで、独自のデザインを作り出せます。読者にとって使いやすく、魅力的なブログデザインを目指しましょう。
読みやすいブログデザインのポイント

読みやすいブログデザインのポイントは、以下のとおりです。
- 目次の設置
- 適切な改行と余白の確保
- 箇条書きやリストの活用
目次の設置
目次の設置で記事の構成が一目で分かり、読みたい部分にすぐにアクセスできます。長文記事でも読者の興味を維持でき、SEO対策にも効果があります。目次は見やすさを重視した、シンプルなデザインがおすすめです。
適切な改行と余白の確保

改行と余白は、ブログの読みやすさに大きく影響します。段落ごとに空白行を入れ、1段落は3〜4行程度に抑えましょう。長文は適度に改行し、適切な行間に設定すると内容を把握しやすいです。画像の周りにも余白を設けると、視認性が向上します。
モバイル端末での表示を考慮しましょう。サイドバーやヘッダー、フッターにも適切な余白を設けると、全体的なバランスが良くなります。
箇条書きやリストの活用
箇条書きやリストは、情報を整理して伝える効果的な方法です。視覚的に分かりやすく、重要なポイントを強調できるので、情報の整理や読者の記憶に定着しやすいメリットがあります。箇条書きとリストを使う際は、一貫性のあるスタイルで短く簡潔な文章にまとめるのが重要です。
おしゃれなブログデザインを作るコツ

おしゃれなブログデザインを作るには、シンプルでクリーンな外観を選び、統一感のあるカラーパレットを使用します。外観選びには以下のポイントがあります。
- テーマやテンプレートを選ぶ
- カスタマイズする
- デザインツールを使う
- トレンドを取り入れる
テーマやテンプレートを選ぶ
ブログのデザインを決めるうえで、テーマやテンプレートの選択は重要です。テーマの変更はブログの印象を大きく変えるため、プラットフォームに合わせたテーマ選びが大切です。WordPressやはてなブログなど、使用するプラットフォームによって利用できるテーマが異なるため注意しましょう。
デザインはブログの目的や雰囲気に合うものを選びます。ビジネス向けのブログなら落ち着いたデザインがおすすめで、ファッションブログなら華やかなデザインが最適です。カスタマイズ性の高いテーマを選ぶと、自分好みのデザインに調整しやすくなります。レスポンシブデザインに対応したテーマを選びましょう。
無料テーマは手軽ですが機能が限定され、有料テーマは高機能ですがコストがかかります。人気のあるテーマやテンプレートをチェックするのもおすすめです。更新頻度やサポート体制を確認し、定期的に更新されるテーマを選びましょう。SEO対策に強いテーマを選ぶと、ブログの集客力が高まります。
料理ブログや旅行ブログなど、特定のジャンルに最適化されたテーマを使うと、読者により良い印象を与えられます。
カスタマイズする
ブログのデザインをカスタマイズするメリットは、独自性と魅力を高められる点です。ヘッダーやフッターをカスタマイズすると、ブログの印象を大きく変える効果があります。サイドバーにウィジェットを追加した場合、必要な情報を効果的に表示できます。
カスタムCSSやHTMLを適用すると、より細かなデザイン調整が可能です。色やフォントの変更は、ブログの雰囲気が大幅に変わるため慎重に行いましょう。ロゴやファビコンの設定は、ブランドイメージに直結するため重要です。ユーザーの使いやすさを向上させるため、カスタムメニューを作成します。
背景画像や動画を追加すると、視覚的な魅力が増します。アイコンやボタンのデザインは、クリック率の向上につながるため重要です。レスポンシブデザインを調整して、さまざまなデバイスで表示できるように最適化しましょう。カスタムページテンプレートは、特定のページに独自のデザインを適用する際に便利です。
カスタマイズを適切に行うと、ブログの個性を引き出し、読者を惹きつけるデザインを実現できます。ぜひ試してみてください。
デザインツールを使う

デザインツールの活用で、プロ級のブログデザインを簡単に作成できます。CanvaやAdobe Spark、Piktochartなどのオンラインデザインツールがあります。初心者でも使いやすい機能を提供しているのが特徴です。テンプレートが豊富に用意されていて、直感的な操作で編集できます。
テンプレートを利用すれば、ブログヘッダーやサイドバー、アイコンなどの要素を簡単にデザインできます。配色やフォントの組み合わせも、ツールで簡単に試せるので自分好みのデザインを見つけやすいです。無料プランと有料プランがあるので、自分の予算や目的に合わせて選択しましょう。
最近では、AIを活用したデザイン提案機能付きのツールもあります。AIを活用して、さらに効率的にデザインを作成可能です。モバイル対応のデザインツールを選べば、外出先でもデザイン作業ができて便利です。ブランドキットを作成すると、一貫性のあるデザインを維持できます。
複数人でブログを運営している場合は、コラボレーション機能がおすすめです。チームでデザインを共有・編集できます。
トレンドを取り入れる
最新のデザイントレンドを活用すると、読者の関心を引くだけでなく、ブログの見た目を刷新できます。以下のトレンドを取り入れましょう。
- ミニマリズム
- 大胆な色使い
- アニメーション
- 非対称レイアウト
- ダークモード
ブログの全体的なテーマや目的と調和するよう注意が必要です。読みやすさを損なわない配慮も大切です。急激な変更は読者を混乱させる可能性があります。定期的な見直しと最新トレンドの反映で、新鮮なデザインを保ちましょう。
SEOに強いブログデザインを作るコツ

SEOに強いブログデザインを作るには、検索エンジンと読者の両方への配慮が重要です。ユーザー体験を向上させつつ、検索エンジンにも評価されるデザインを実現できます。SEOに強いブログデザインを作るコツは、以下のとおりです。
- モバイルフレンドリーにする
- ページ表示速度を改善する
- ナビゲーションを工夫する
- メタ情報と構造化データを設定する
モバイルフレンドリーにする
モバイルフレンドリーなデザインは、現代のブログ運営において重要です。レスポンシブデザインを採用することで、さまざまな画面サイズに対応できます。モバイルでの表示を考慮し、タップしやすいボタンやリンクのサイズ、適切なフォントサイズに設定します。画像の最適化と縦スクロールを重視したレイアウトも大切です。
モバイルでの表示テストを行いましょう。実際のデバイスで確認することで、ユーザー体験の向上につながります。モバイルでのページ読み込み速度を向上させるため、AMP(Accelerated Mobile Pages)の導入も検討しましょう。
ページ表示速度を改善する
ページ表示速度の改善は、ユーザー体験とSEOの両方に与える影響が大きいです。画像の最適化では、圧縮や適切なサイズ設定を行います。ブラウザキャッシュを活用すると、再訪問時の読み込み速度が向上します。CDNを利用すると、コンテンツを地理的に近いサーバーから配信可能です。
JavaScriptとCSSの最小化でファイルサイズを削減し、不要なプラグインを削除してサイトの負荷を軽減します。適切な対策で、ページ表示速度が大幅に改善されます。技術的な知識が必要な場合もあるので、難しい場合は専門家に相談しましょう。ページ表示速度の改善は継続的な取り組みが重要です。
定期的にサイトの速度をチェックし、必要に応じて調整を行いましょう。
» レンタルサーバーの基礎知識と選び方完全ガイド
ナビゲーションを工夫する

ナビゲーションの工夫で、サイトの回遊性が向上し、検索エンジンからの評価も高まります。モバイル向けのナビゲーション最適化が重要です。タップしやすいボタンサイズや、ハンバーガーメニューの活用など、モバイルに特化した設計が必要です。サイト内検索機能も設定しましょう。
メタ情報と構造化データを設定する
メタ情報と構造化データの設定は、検索エンジンにブログの内容を正しく理解してもらうために重要です。検索結果での表示が改善され、クリック率が向上します。以下の要素を適切に設定しましょう。
- タイトルタグとメタディスクリプション
- OGP(Open Graph Protocol)
- ファビコンとアイコン
- パンくずリスト
- 構造化データ(Schema.org)
- canonicalタグ
多言語サイトの場合は、hreflang属性の使用も検討します。robots.txtとXMLサイトマップの作成も重要です。設定により、検索エンジンがブログの内容を正確に把握可能です。検索結果でのランキング向上やリッチスニペットの表示など、SEOパフォーマンスの改善が期待されます。
» サイトマップ 作り方と活用術:検索エンジン最適化の秘訣
ブログデザインに関するよくある質問

ブログデザインに関するよくある質問と回答を紹介します。
デザインが崩れたときの対処法は?
デザインが崩れたときは、ブラウザのキャッシュクリアを試しましょう。特定のブラウザで問題が発生している場合があるため、異なるブラウザでの確認も重要です。キャッシュクリアで解決しない場合は、以下の方法を試します。
- CSSファイルの再読み込み
- プラグインの競合確認
- テーマの一時的変更
- モバイル表示の確認
解決しない場合、HTMLとCSSのバリデーションを行い、エラーがないかチェックしましょう。WordPressを使用している場合は、データベースの最適化も有効です。サーバーのファイルパーミッションも確認してください。問題が解決しない場合は、専門家への相談をおすすめします。
» WordPressの基本的な使い方や投稿画面の操作方法を解説
デザインはどれくらいの頻度で更新すべき?

デザインの更新は、3〜6か月ごとに見直しましょう。トレンドの変化や読者のニーズに合わせて適切に調整します。更新のタイミングとしては、季節の変わり目や特別なイベント、新しいコンテンツの追加時などです。大幅な変更は年に1〜2回程度に抑えます。
頻繁に大きな変更をすると、読者を混乱させる可能性があるためです。更新する際は、コンテンツの質と一貫性を保ちつつ、徐々に改善していくことが大切です。ブランドイメージを損なわないよう注意しながら、ユーザー体験の向上を目指します。
デザインは外注すべき?
デザインを外注するかどうかは、状況によって判断が分かれます。外注のメリットとデメリットを理解し、自分のニーズに合わせて決めましょう。外注のメリットは、プロの技術を活用できる点です。専門家のスキルを借りることで、高品質なデザインを実現できます。時間の節約にもなるので、他の作業に集中できます。
新鮮なアイデアも得られるため、ブログに新たな魅力を加えられる点も大きなメリットです。しかし、外注はコストが最大の問題です。デザイナーとのコミュニケーションが難しく、ブランドの一貫性を維持しにくい課題もあります。自分でデザインする場合はコストを安く抑えられますが、難易度が高く時間がかかります。
複雑なデザインが必要なときや、時間がないときは外注を検討しましょう。部分的な外注やテンプレートのカスタマイズも可能です。それぞれの選択肢を比較検討し、自分に最適な方法を見つけましょう。
まとめ

ブログデザインの基礎は、読者を引き付けて滞在時間を伸ばすために重要です。読みやすさを意識し、おしゃれさとSEO対策を取り入れることで、魅力的なブログを作れます。色彩やフォントなどの基本を理解したうえで、目次や見出し、改行やリストを活用して読みやすさを向上させましょう。
おしゃれなデザインを実現するために、テーマ選択やカスタマイズ、ツールの活用も検討します。モバイル対応や表示速度の改善も大切です。デザイン崩れへの対処法や更新頻度、外注の選択についても理解を深めましょう。ブログデザインは一度完成させて終わりではありません。
継続的な改善と最新トレンドを取り入れることで、魅力的かつSEO対策に有効なブログを維持できます。あなたらしいブログデザインを作り上げましょう。