※記事内に広告を含む場合があります

装飾プラグイン「SIMPLE BLOG DESIGN(SBD)」を検討中の皆さん、こんな疑問はありませんか?
- SIMPLE BLOG DESIGNを購入するメリットは?
- どんな装飾パターンがあるの?
- SIMPLE BLOG DESIGNのインストール方法と使い方を知りたい!
- SBD購入者の口コミ・評判が気になる
読者を惹きつける読みやすいブログ記事を書くためには、文字装飾やリスト&表などのボックス装飾が必要です。
» ブログ記事の書き方と読みやすくするコツ!

でも装飾って難しくない?
表やリストも自分で作るんでしょ?

SBDは装飾に不慣れな初心者でも簡単に使えるんだ。
表やリストもワンクリックで挿入できるぞ
SIMPLE BLOG DESIGNは、ブログやWebマーケティングを知り尽くした中島大介(なかじ)さんが開発したプラグイン。
WordPressテーマ「メリル」にはSIMPLE BLOG DESIGNがデフォルトで実装されていますが、単品購入も可能です。
» 一番簡単なWordPressテーマ「MERIL(メリル)」をガチレビュー!

SBDは買い切り価格9,800円(税込)!購入すれば複数ブログで使えるぞ
ブロックエディタ(Gutenberg)対応で、複数の人気テーマで使える点もポイント!
今使っているWordPressテーマにSIMPLE BLOG DESIGNを導入できるので、ブログ運営がよりスムーズになります。
今回は、SIMPLE BLOG DESIGNユーザーの私が「SBDのメリット・デメリット」「SBDインストール手順と使い方」「実際にSBDを使ってみた感想とユーザーの口コミ」を詳しく解説します。
ブログの見た目が変わる!手数料0円で分割払いもOK
SIMPLE BLOG DESIGN(SBD)の基本情報

| 開発会社 | 株式会社メリル |
| 発売年 | 2021年 |
| サービス種別 | WordPressプラグイン |
| 価格 | 9,800円(税込) |
| ライセンス数 | 無制限*¹ |
| 対応言語 | 日本語 |
SIMPLE BLOG DESIGNは、ブログ初心者でも簡単に読みやすい記事を作れるWordPressプラグインです。
HTMLやCSSの知識がなくても、ブロックエディタで直感的な操作が可能!
SIMPLE BLOG DESIGNは完全買い切り型なので、1回購入すれば複数のブログで使い回しできます*¹。
*¹ 1回購入すれば複数のブログで使用できますが(個人・法人の両方に対応)、受託制作の場合はサイトごとの購入が必須になります。
SIMPLE BLOG DESIGN(SBD)のメリット

SIMPLE BLOG DESIGNは、ブログ初心者や装飾が苦手な方に最適なプラグインです。
必要な機能がシンプルにまとまっており、WordPressの投稿画面で直感的に使えます。

以下のメリットについて詳しく解説しよう!
- 初心者でも簡単に導入&活用できる
- わかりやすい比較表やボタンを簡単に作れる
- ワンクリックで文字を装飾できる
- 完全買い切り型&複数ブログで使い回しできる
- 多数の人気WordPressテーマに対応している
メリット①初心者でも簡単に導入&活用できる
SIMPLE BLOG DESIGNはWordPress公式プラグインなので、インストール&有効化が簡単です。
公式サイトでSIMPLE BLOG DESIGNを購入&ダウンロードしたら、WordPress管理画面でインストールするだけ!

初心者の僕でも10分くらいで導入できたよ!
SIMPLE BLOG DESIGNを有効化すれば、すぐにWordPress投稿画面から呼び出せるようになります。
→SBDのインストール方法をチェック

面倒な初期設定は不要で、プラグインの更新も自動で行えます。
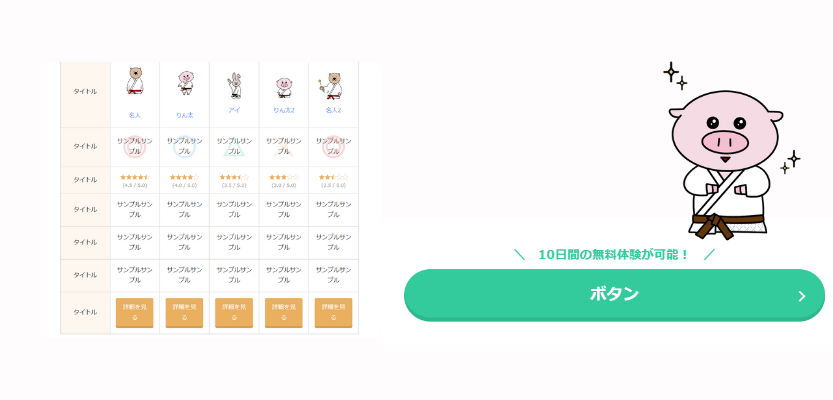
メリット②わかりやすい比較表やボタンを簡単に作れる

SIMPLE BLOG DESIGNを使えば、ブログに必要な比較表やボタンリンクの作成も簡単!
比較表にはヘッダー画像や星評価を挿入することも可能です。


文字の後ろに「◯」や「△」も入れられるんですね
アフィリエイトリンクを設置する際には、見やすいボタンリンクが欠かせません。
SIMPLE BLOG DESIGNの「ボタン」機能では、URLやマイクロコピーを一度に挿入できます。

他の有料テーマにもボタン機能はあるが、SBDが一番簡単だ
使用頻度が高い比較表やボタンリンクを直感的に作成できるので、作業が効率化します。
→SBDの全機能と使い方をチェック!
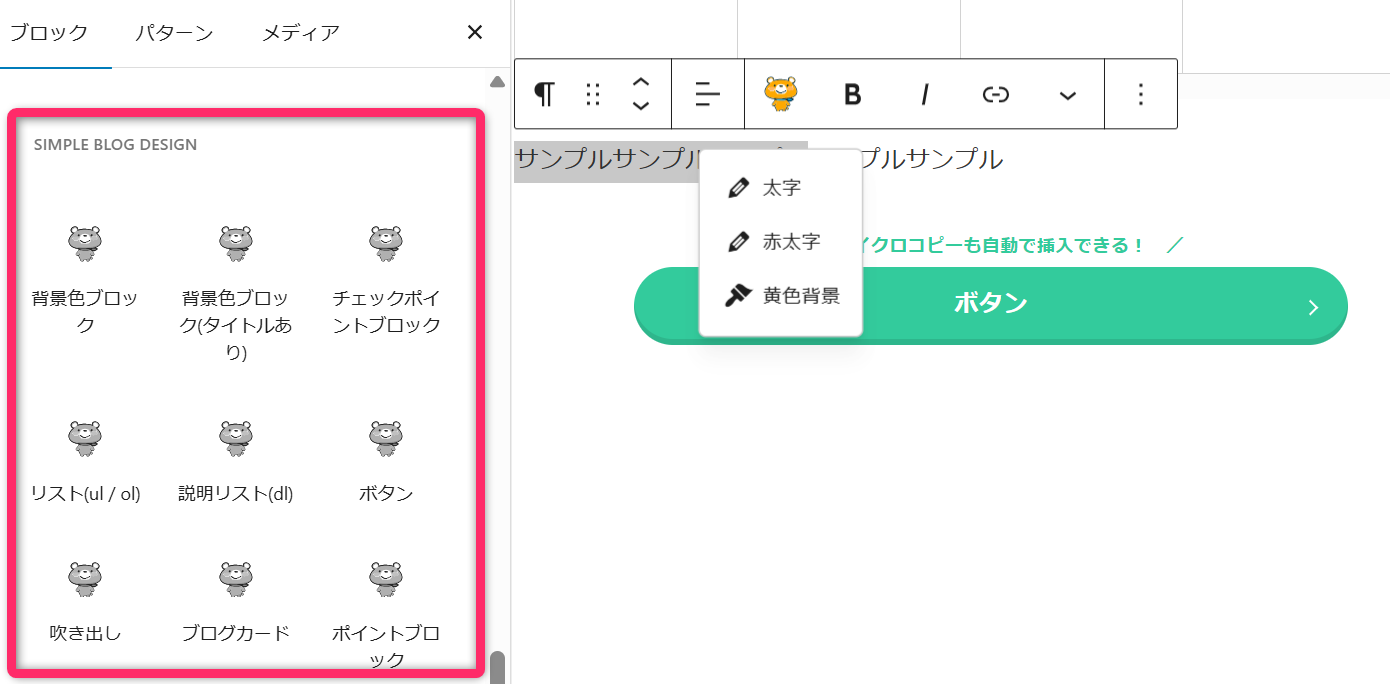
メリット③ワンクリックで文字を装飾できる
SIMPLE BLOG DESIGNを使用すれば、他の有料テーマよりもシンプルな操作で文字を装飾できます。
SBDの文字装飾機能
- 太字
- 赤太字
- 黄色背景
たとえば文字列に「太字+文字色(赤)」「太字+マーカー」を適用する場合、通常は2工程で装飾します。

例として「SWELL」で装飾する方法を見てみよう
SIMPLE BLOG DESIGNでは、ワンクリックで文字を装飾できます。

SBDで同じことをやってみよう
赤太字や「太字+マーカー」は頻繁に使う装飾パターンなので、SIMPLE BLOG DESIGNで作業時間を短縮できます。
メリット④完全買い切り型&複数ブログで使い回しできる

SIMPLE BLOG DESIGNは、9,800円(税込)の完全買い切り型プラグインです。
利用制限がないため、1回SIMPLE BLOG DESIGNを購入すれば複数ブログで使い回しが可能!
比較表やボタンの作成、文字装飾を直感的に行えるので、コスパが高いブラグインです。

私がJIN:RやSWELLで運用しているブログでも、SBDを使っているぞ。
使い回しできて9,800円はありがたい!
購入時のダウンロードリンクを使用すれば、SIMPLE BLOG DESIGNを何度でもダウンロードできます。
SBDを複数ブログで使い回す際の注意点
1回の購入で複数のブログに使用できますが(個人・法人の両方に対応)、受託制作の場合はサイトごとの購入が必須になります。
メリット⑤多数の人気WordPressテーマに対応している
SIMPLE BLOG DESIGNは、SWELLやCocoon、SANGOなどの人気テーマに対応しています。
すでにJINやSWELLなどを使っている場合でも、WordPress管理画面からSIMPLE BLOG DESIGNをインストールするだけでOKです。
- MERIL
- JIN
- JIN:R
- SANGO
- SWELL
- Cocoon
- Affinger5
- Affinger6
- Diver
- THE THOR
- STORK19
- THE SONIC
既存記事の装飾を一括変換することはできないので、その点だけは注意してください。
できないことの例
SWELLの機能で装飾した文字色やマーカーを一括でSBDの装飾に変更
JIN:Rの機能で追加したリストを一括でSBDのリストに置き換え など
SIMPLE BLOG DESIGNを既存記事に適用するには、手作業で1記事ずつ修正する必要があります。
この作業には手間がかかるので、テーマをインストールする際にSIMPLE BLOG DESIGNを導入するのが理想的です!
SIMPLE BLOG DESIGN(SBD)のデメリット

私は複数ブログでSIMPLE BLOG DESIGNをフル活用していますが、以下のようなデメリットもあります。
- テーマ「MERIL(メリル)」単体の価格よりも高い
- 装飾のカラーやパターンを自由にカスタマイズできない
デメリット①テーマ「MERIL(メリル)」単体の価格よりも高い
なかじさんが開発しているWordPressテーマ「MERIL(メリル)」にもSIMPLE BLOG DESIGNが実装されています。
MERILの価格が7,800円なので、SIMPLE BLOG DESIGNの単品価格(9,800円)が割高だと感じる方もいるでしょう。
テーマ「SWELL」や「JIN:R」の購入には15,000円以上かかるので、SIMPLE BLOG DESIGNも導入するとなると初期費用が嵩みます。

プラグインとしては割高感があるが、SBDの使いやすさと機能性は抜群だ!
これからテーマを導入しようと思っている場合は、MERILを購入するとお得です。
9,800円のSIMPLE BLOG DESIGNがデフォルトで付いているため、単品購入の必要はありません。
» 一番簡単なWordPressテーマ「MERIL(メリル)」をガチレビュー!
デメリット②装飾のカラーやパターンを自由にカスタマイズできない
SIMPLE BLOG DESIGNでは、装飾の色やパターンがデフォルトで設定されています。
各装飾メニューに3~6色のカラーやパターンが用意されているものの、自由にカスタマイズすることはできません。

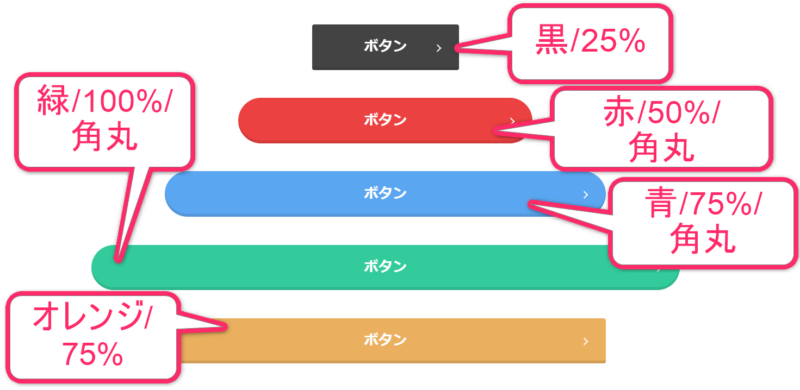
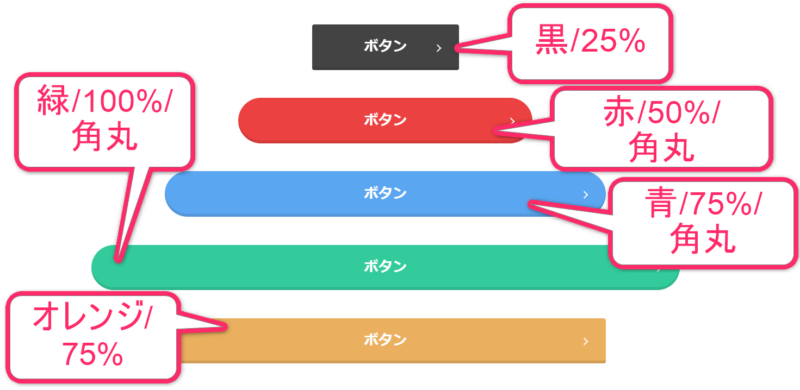
例として、ボタンのバリエーションを見てみよう

ボタンの場合、カラー5色、角丸/角丸なし、サイズ25~100%を設定できます。
しかし、他の有料テーマのように「カラーピッカーからボタンの色を設定する」「ボタンを光らせる」といった機能はありません。
SIMPLE BLOG DESIGNのカスタマイズ機能は限定的ですが、個人的にはデフォルトのカラー&パターンだけでも十分だと感じます。
よりデザインにこだわりたい方は、ニーズに合った装飾機能があるテーマを検討してください。
» おすすめのWordPress有料テーマ5選
SIMPLE BLOG DESIGN(SBD)のインストール方法

SIMPLE BLOG DESIGNは、公式サイトから簡単に購入&ダウンロードが可能です。
購入からインストールまでの手順を図解&動画で解説します!
SIMPLE BLOG DESIGN(SBD)を購入&ダウンロードする

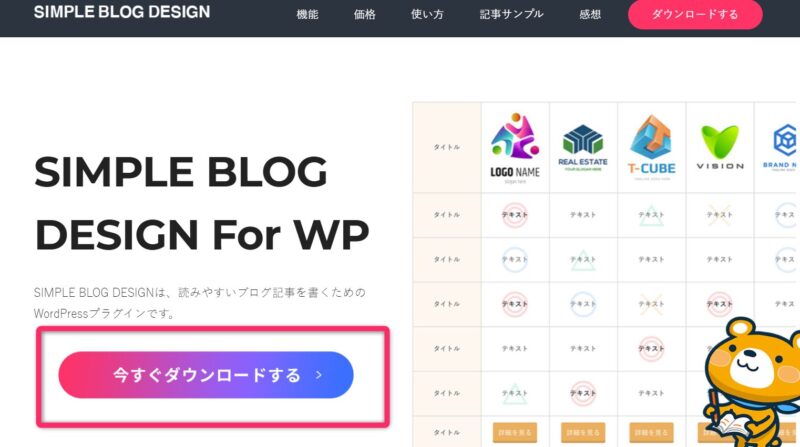
公式サイトにアクセスして [今すぐダウンロードする] をクリックします。

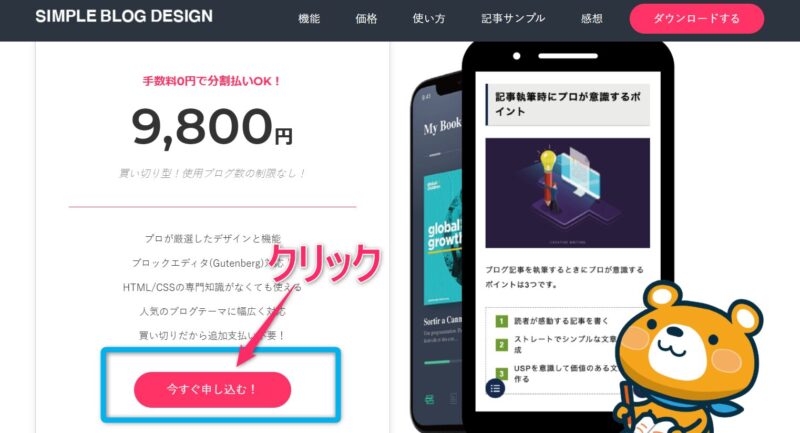
画面下部に自動遷移したら [今すぐ申し込む!] をクリックします。

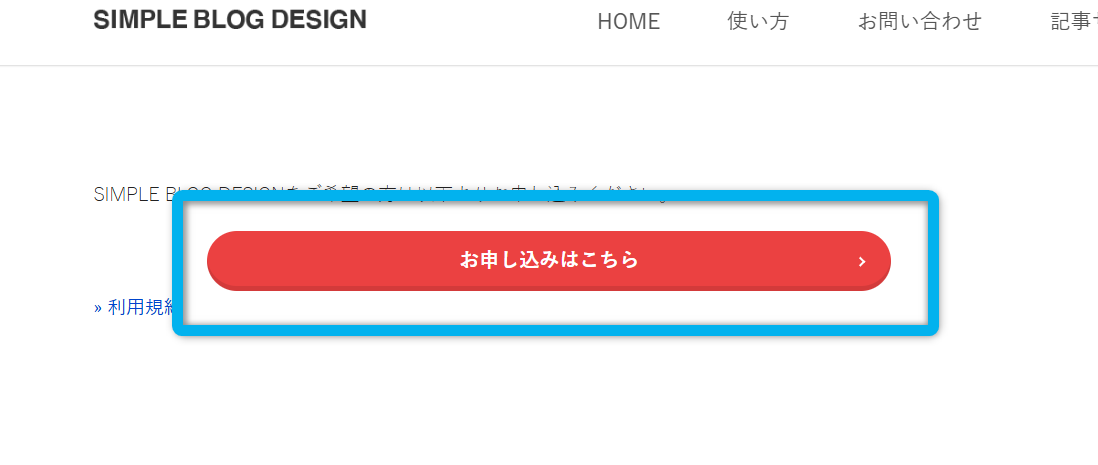
[お申し込みはこちら] をクリックします。

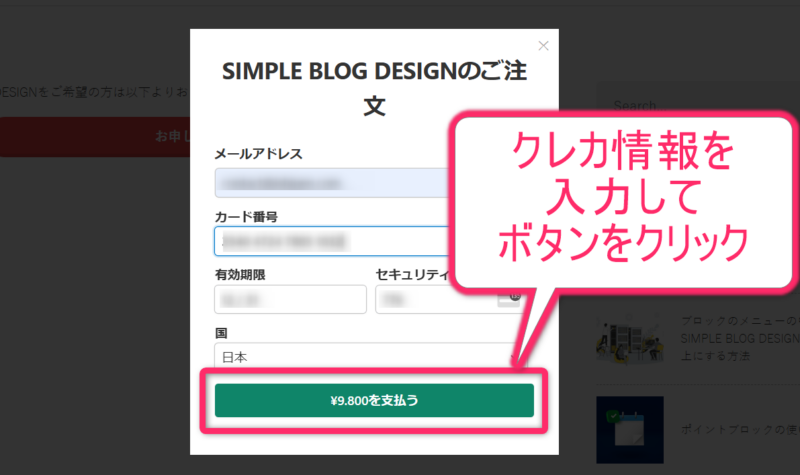
メールアドレスとクレジットカード情報を入力して [¥9,800を支払う] をクリックします。

自動返信メールに記載されている「ダウンロードURL」をクリックして、ダウンロードページを開きます。

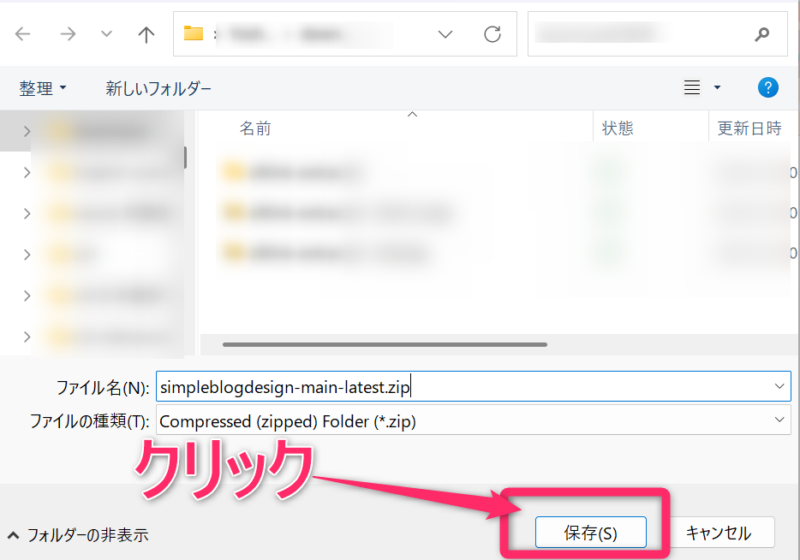
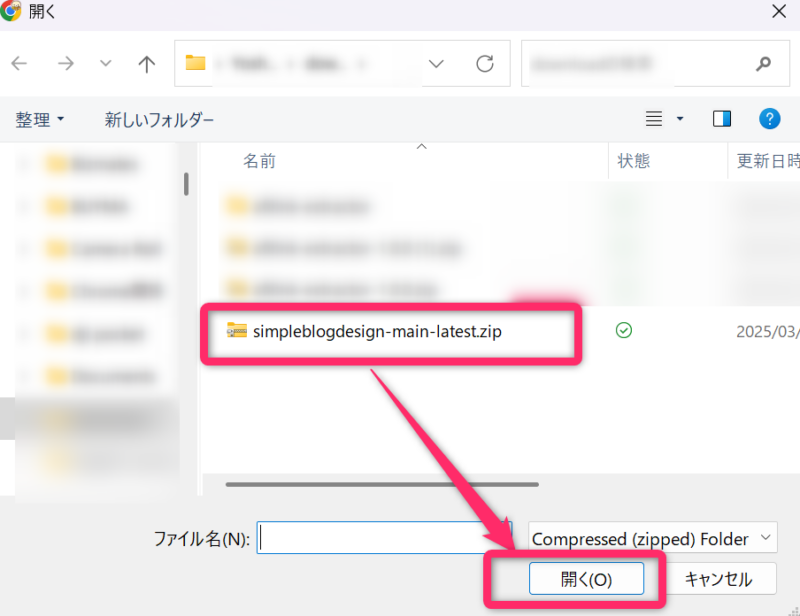
ファイルの保存ウィンドウが開いたら、任意のフォルダに [simpleblogdesign-main-latest.zip] を保存します。

わかりやすい場所に保存しておこう

WordPress管理画面でSIMPLE BLOG DESIGN(SBD)をインストールする

次は、WordPress管理画面での操作です。
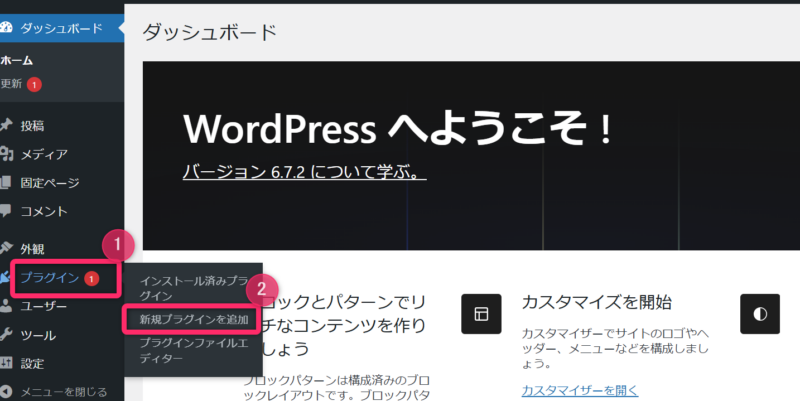
[プラグイン] から [新規プラグインを追加] を選択します。

[プラグインのアップロード] > [ファイルを選択] の順にクリックします。

ダウンロードファイルを保存したフォルダから「simpleblogdesign-main-latest.zip」を選択して [開く] をクリックします。

[今すぐインストール] をクリックします。

[プラグインを有効化] をクリックします。

これでプラグインのインストールは完了です!
管理画面上部の [新規] > [投稿] をクリックして、投稿画面を確認してみましょう。

投稿画面左上の「+」アイコンをクリックします。

左側のブロックメニューにクマの安倍さんアイコンが並んでいればOKです!


安倍さん可愛いなぁ。これでSBDを使えるようになったんだね!
SIMPLE BLOG DESIGN(SBD)の全機能と使い方

SIMPLE BLOG DESIGNで使えるすべての機能と使い方について、動画でわかりやすく解説します。
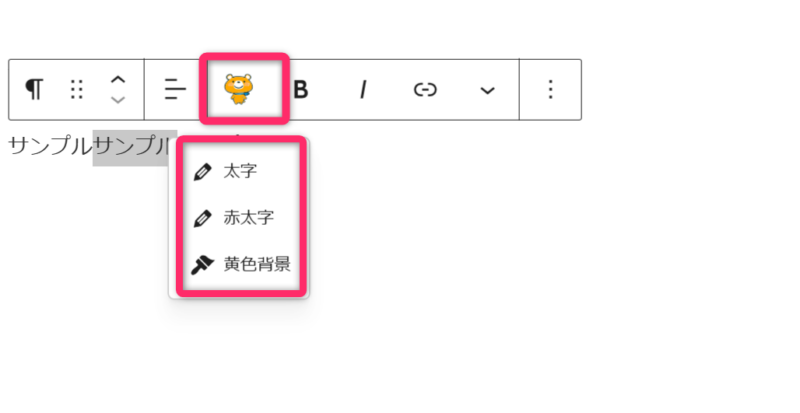
文字装飾

「文字装飾」機能では、文字列に太字・赤太字・黄色背景を適用できます。
クマの安倍さんのアイコンからすぐに装飾メニューを呼び出せるので、直感的な操作が可能です!


動画で使い方をチェック!
背景色ブロック
「背景色ブロック」では、以下のように背景を設定できます。
これはサンプルです。文字列に太字・赤太字・黄色背景を適用できます。
背景色ブロックで使用できる色は赤・黄・グレーで、文字列に「太字・赤太字・黄色背景」を適用することも可能です。

動画で使い方をチェック!
背景色ブロック(タイトルあり)
「背景色ブロック(タイトルあり)」では、文字列に背景を適用したうえでタイトルを追加できます。
タイトルに対して説明文などを追加したい場合に便利です。
背景色ブロック(タイトルあり)の特徴
これは背景色ブロック(タイトルあり)のサンプルです。

動画で使い方をチェック!
チェックポイントブロック

「チェックポイントブロック」では、チェックすべきポイントや注意点を強調表示できます。
チェックポイントブロックで使用できる色は、オレンジ・青・黒・赤・緑・ピンクです。
チェックポイント
これはサンプルです。ブログ記事を装飾する際には、要点のみを強調表示することが重要です。

動画で使い方をチェック!
ポイントブロック(リスト挿入可能)
「ポイントブロック」では、タイトル付きの箇条書きリストを追加できます。
ポイントブロックとブロック内のリスト(箇条書き)で使用できる色は、オレンジ・青・黒・赤・緑・ピンクです。
サンプルのリスト
会員の方は以下を利用できます。
- A
- B
- C
非会員の方は以下を利用できます。
- D
- E
- F

動画で使い方をチェック!
リスト

「リスト」では、箇条書きリスト(タイトルなし)を追加できます。
リストで使用できる色はオレンジ・青・黒・赤・緑・ピンクで、「番号のあり/なし」や「ボーダーのあり/なし」も選択可能です。
- ポイント1
- ポイント2
- ポイント3
- 手順1
- 手順2
- 手順3

動画で使い方をチェック!
説明リスト
「説明リスト」では、タイトル付きの説明文を複数追加できます。
タイトルで使用できる色はオレンジ・青・黒・赤・緑・ピンクで、「ボーダーのあり/なし」も選択可能です。

商品やサービスの特徴を列挙するときに便利ですね!
- SBD
- 比較表や吹き出し、ボックス装飾、箇条書きリストなどのメニューを使用して、簡単に記事を装飾できる
- BackWPup
- データのバックアップを自動化し、サイトのデータを保護できる
- WP Fastest Cache
- 静的なキャッシュファイルを生成し、ページ読み込み速度を高速化できる

動画で使い方をチェック!
ボタン

「ボタン」では、リンク(URL)とマイクロコピー付きのボタンを設置できます。
ボタンで使用できる色は黒・赤・青・緑・オレンジで、ボタンのサイズや角丸のあり/なし、リンクの開き方、ref設定などを調整できます。

文字を入力するだけでマイクロコピーを挿入できるんですね!

ボタンに必要な要素を一括で設定できる点が便利だな。
広告タグを直接入力することもできるぞ


動画で使い方をチェック!
吹き出し
「吹き出し」では、アイコン付きのセリフを挿入できます。
吹き出しの枠や背景に使用できる色はオレンジ・青・黒・赤・緑・ピンクで、アイコンの位置(右/左)も選択可能です。

ボーター(枠線)の吹き出し

背景塗りつぶしの吹き出し
記事投稿画面で吹き出しを呼び出すためには、SBD設定であらかじめ吹き出しを作成しておく必要があります。
WordPress管理画面の [SBD設定] > [吹き出し設定] でアイコン付きの吹き出しを作成し、投稿画面で挿入する流れを見てみましょう。
ブログカード
「ブログカード」では、関連記事をカード形式で表示できます。
ブログカードを設置すると、ブログ内の記事を目立たせて読者を誘導しやすくなります!
ブログカードの表示方法を「新しいタブで開く」「テキストリンクとして表示」から選ぶことも可能です。

動画で使い方をチェック!
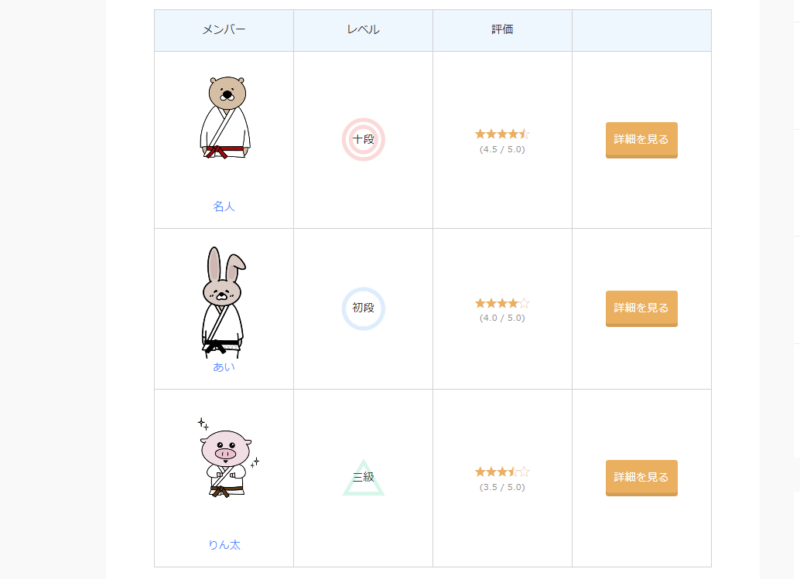
縦並びテーブル(ヘッダー画像)

「縦並びテーブル(ヘッダー画像)」では、見出し部分に好きな画像を挿入して縦並びの表を作成できます。
表の見出しで使用できる色はオレンジ・赤・青・緑・グレー、ボタンの色に使用できる色はオレンジ・赤・青・緑・グレーです。
列の固定やヘッダー・フッダーの適用、横スクロール設定、テキストの配置、星評価の表示なども可能です。
| メンバー |  りん太 |  あい |  名人 |
| 評価 | (3.5 / 5.0) | (4.0 / 5.0) | (4.5 / 5.0) |
| レベル | 初心者 | 中級者 | 上級者 |
| 詳細を見る | 詳細を見る | 詳細を見る |
「縦並びテーブル(ヘッダー画像)」では、以下の項目を個別に設定できます。
- ヘッダー画像の挿入
- 表のセル幅を固定
- ヘッダー/フッターセクションの追加
- テキストの左揃え/中央揃え/右揃え
- 横スクロール設定
- 横スクロールのヒント(ガイド)のデザイン変更
- 左端の列の固定表示

動画で使い方をチェック!
縦並びテーブル(ヘッダーテキスト)
「縦並びテーブル(ヘッダーテキスト)」では、シンプルな縦並びの表を作成できます。

こちらは「画像なしバージョン」ですね!
表の見出しで使用できる色はオレンジ・赤・青・緑・グレー、ボタンの色に使用できる色はオレンジ・赤・青・緑・グレーです。
列の固定やヘッダー・フッダーの適用、横スクロール設定、テキストの配置、星評価の表示なども可能です。
| メンバー | りん太 | あい | 名人 |
| 評価 | (3.5 / 5.0) | (4.0 / 5.0) | (4.5 / 5.0) |
| レベル | 初心者 | 中級者 | 上級者 |
| 詳細を見る | 詳細を見る | 詳細を見る |
「縦並びテーブル(ヘッダーテキスト)」では、以下の項目を個別に設定できます。
- 表のセル幅を固定
- ヘッダー/フッターセクションの追加
- テキストの左揃え/中央揃え/右揃え
- 横スクロール設定
- 横スクロールのヒント(ガイド)のデザイン変更
- 左端の列の固定表示

動画で使い方をチェック!
横並びテーブル(ヘッダー画像)
「横並びテーブル(ヘッダー画像)」では、見出し部分に好きな画像を挿入して横並びの表を作成できます。
表の見出しで使用できる色はオレンジ・赤・青・緑・グレー、ボタンの色に使用できる色はオレンジ・赤・青・緑・グレーです。
列の固定やヘッダー・フッダーの適用、横スクロール設定、テキストの配置、星評価の表示なども可能です。
| メンバー | 評価 | レベル | |
 りん太 | (3.5 / 5.0) | 初心者 | 詳細を見る |
 あい | (4.0 / 5.0) | 中級者 | 詳細を見る |
 名人 | (4.5 / 5.0) | 上級者 | 詳細を見る |
「横並びテーブル(ヘッダー画像)」では、以下の項目を個別に設定できます。
- ヘッダー画像の挿入
- 表のセル幅を固定
- ヘッダー/フッターセクションの追加
- テキストの左揃え/中央揃え/右揃え
- 横スクロール設定
- 横スクロールのヒント(ガイド)のデザイン変更
- 左端の列の固定表示

動画で使い方をチェック!
横並びテーブル(ヘッダーテキスト)
「横並びテーブル(ヘッダーテキスト)」では、シンプルな横並びの表を作成できます。
表の見出しで使用できる色はオレンジ・赤・青・緑・グレー、ボタンの色に使用できる色はオレンジ・赤・青・緑・グレーです。
列の固定やヘッダー・フッダーの適用、横スクロール設定、テキストの配置、星評価の表示なども可能です。
「横並びテーブル(ヘッダーテキスト)」では、以下の項目を個別に設定できます。
- 表のセル幅を固定
- ヘッダー/フッターセクションの追加
- テキストの左揃え/中央揃え/右揃え
- 横スクロール設定
- 横スクロールのヒント(ガイド)のデザイン変更
- 左端の列の固定表示

動画で使い方をチェック!
SIMPLE BLOG DESIGN(SBD)の使用レビューと口コミ・評判

私自身もSIMPLE BLOG DESIGNを愛用しており、直感的な操作で読みやすい&わかりやすい記事を作れる点が気に入っています。
私が実際に使ってみた感想とSBDユーザーの口コミ・評判を紹介するので、ぜひ参考にしてください。
SIMPLE BLOG DESIGN(SBD)を数か月使ってみた感想
SIMPLE BLOG DESIGNの最大の魅力は、無駄な手間をかけずににシンプルな装飾を適用できること。
特に、文字をワンクリックで装飾できる点が便利です。
ブログ収益化に欠かせない「ボタンリンク」の作成も簡単!
SIMPLE BLOG DESIGNで装飾するだけで、プロフェッショナルなブログ記事が完成します。
SBDのおすすめポイント
- とにかく操作が簡単!
- 読みやすい&わかりやすい記事にするための装飾機能が揃っている
- 男性にも女性にも使いやすいカラー設定が魅力的
- 初心者でもボタンリンクや比較表を簡単に作れる
- なかじさんが厳選した装飾機能だから安心感がある
SIMPLE BLOG DESIGN(SBD)の評判を独自アンケートで調査

クラウドワークスで独自にアンケート調査を実施して、SIMPLE BLOG DESIGNユーザーの口コミを集めました。
アンケートの対象者
- SIMPLE BLOG DESIGNを購入して利用している/利用していた方

デザインのカスタマイズがしやすく、特に「MERIL(メリル)」テーマとの相性が良いと感じました。使用環境はMacBook Air (M2, 2022) / Google Chromeで、操作性はスムーズでした。ブロックエディタ対応で初心者でも直感的にデザインを変更できる点は魅力的です。

「買い切り型」で複数のブログへ導入が可能になっていることから、初期での投資には好意的な印象が見られます。また独創的なデザインを採用でき、他と違う魅力的なブログが構築できる点は最大のメリットだと言えます。

WordPressのGutenbergに対応しているので、ショートカットを覚えなくても簡単に利用できて良かったです。また、ワンクリックでブロック挿入が可能だったので、装飾全般の手間が省けて利用しやすかったです。

ボタン機能や吹き出しなど直感的な操作が行えて設計も非常にお手軽ですが、その反面カスタマイズ性があまり高くないのでバリエーションの少なさは気になりました。ただ、ショートカットなども管理をしやすいですし、テーマを変更する場合でも時短に繋がっているので全体的に使い勝手は良いです。

cocoonで作った表と見比べてみると格段に見やすくなりました。SEOも大切だけど読者に見やすい記事づくりも大切ですね。9,800円だったけどコスパいいです。

その名の通りシンプルで洗練されたデザインが魅力。直感的な操作性が高く、初心者でも感覚的に使える点が良い。無駄な要素がなく、記事の内容が際立つ構成になっているため、読み手の集中力も高まります。カスタマイズも最小限で済むので、デザインに悩む時間を省いてコンテンツ作成に集中できるのが嬉しい

見やすく、伝えたい事を強調できる機能が満載です。特にチェックブロックポイントは、メリハリをつけられ伝えたい事をより強調できます。直感で利用できるのも、利用者に配慮されていると思いました。製作時のストレスがありません。

「背景色ブロック」と「リスト(箇条書き)」が使いやすく、コンテンツを整理しやすかったです。記事内で重要な部分を強調したり、視覚的に読みやすくするためのツールが豊富に揃っており、見た目にも引き込まれるデザインが簡単に作成できました。
SIMPLE BLOG DESIGN(SBD)に関するよくある質問

SIMPLE BLOG DESIGNの購入を検討している方向けに、以下の「よくある質問」に回答します。
- SIMPLE BLOG DESIGNは他者のサイトでも使い回しできるの?
- WordPressの知識がなくてもSIMPLE BLOG DESIGNを活用できる?
- SIMPLE BLOG DESIGNはクラシックエディタに対応してる?
- ブロックメニューでSIMPLE BLOG DESIGNを最上段に表示するには?
- SIMPLE BLOG DESIGNをマークダウン記法で呼び出す方法は?
- 装飾がうまく反映されないときの対処法は?
- SIMPLE BLOG DESIGNに関する問い合わせ先は?
SIMPLE BLOG DESIGNは他者のサイトでも使い回しできるの?
個人・法人を問わず、SIMPLE BLOG DESIGNの使用回数に制限はありません。
1回SBDを購入すれば購入者のすべてのサイトで利用できますが、他者のサイトでの利用は規約違反になります。
他者からの委託でサイトの受託制作をする際には、サイトごとにプラグインを購入してください。
WordPressの知識がなくてもSIMPLE BLOG DESIGNを活用できる?
SIMPLE BLOG DESIGNを活用するには、WordPressの基礎知識が必要です。
SIMPLE BLOG DESIGNは既存のWordPressテーマにインストールして使うものなので、WordPressの基本操作も覚えておきましょう。
SIMPLE BLOG DESIGNの使い方は、下記の公式サイトでも詳しく解説されています。
» SBDの使い方(SBD公式サイト)
SIMPLE BLOG DESIGNはクラシックエディタに対応してる?

SIMPLE BLOG DESIGNはブロックエディタ(Gutenberg)専用なので、クラシックエディタには対応していません。
クラシックエディタを使用している場合は、ブロックエディタに切り替えてからインストールしてください。
ブロックメニューでSIMPLE BLOG DESIGNを最上段に表示するには?
SIMPLE BLOG DESIGNをブロックメニューの最上段に表示したい場合は、WordPress管理画面のSBD設定から変更できます。
- WordPress管理画面にログインする
- ダッシュボードから [SBD設定] を選択する
- メニュー内の [一番上に表示する] にチェックを入れる
- [変更を保存] をクリックする
SIMPLE BLOG DESIGNをすぐに呼び出せるようになるので、最初に設定しておくと良いでしょう。
SIMPLE BLOG DESIGNをマークダウン記法で呼び出す方法は?

「マークダウン記法」とは、記事を書く際にブロックエディタで利用できるショートカットのことです。
ブロックに「/◯◯」の形式で記述すると、SIMPLE BLOG DESIGNの各ブロックを簡単に呼び出すことができます。
| ブロック名 | 記述 |
| リスト(箇条書き) | /list |
| ポイントブロック | /point-block |
| チェックポイントブロック | /checkpoint-block |
| ボタン | /btn |
| ブログカード | /blog-card |
| 説明リスト | /definition-list |
| 背景色ブロック | /background-block |
| 背景色ブロック(タイトルあり) | /background-block-title |
| 吹き出し | /balloon |
リスト「/list」やポイントブロック「/point-block」は使用頻度が高いので、覚えておくと作業が効率化します。
装飾がうまく反映されないときの対処法は?
HTMLやCSS、Javascriptなどのコードを圧縮するプラグインが原因で、装飾のエラーが出ている可能性があります。
以下のようなプラグインを入れている場合は、無効化してからSIMPLE BLOG DESIGNを導入してください。
- WP Fastest Cache
- Autoptimize
- Fast Velocity Minify
コード圧縮機能がWordPressテーマに標準実装されているケースもあります。
上記のプラグインを入れていないのにエラーが出る場合は、テーマの設定を見直してください。

状況によってはテーマの入れ直しが必要になる場合もある
SIMPLE BLOG DESIGNに関する問い合わせ先は?
SIMPLE BLOG DESIGNに関する問い合わせには、開発元である「株式会社メリル」が対応しています。
支払いの問題やエラー、疑問点などがある場合は、以下の問い合わせフォームから連絡してください。
» お問い合わせ(SBD公式サイト)
知って得するWordPressの豆知識

WordPressの誕生は2003年
WordPressの初版が公開されたのは2003年5月27日で、「b2/cafelog」というブログソフトウェアがルーツになっています。
b2/cafelogの開発終了後、後継プロジェクトとして開発されたのが「WordPress」です。
WordPressは、継続的なアップデートによってどんどん進化しています!
これまでの主なアップデート内容は以下のとおりです。
| バージョン | リリース日 | 主な実装内容 |
| 0.70 | 2003年5月27日 | 初期バージョン |
| 1.2 | 2004年5月22日 | プラグイン機能 |
| 1.5 | 2005年2月17日 | テーマ機能 固定ページ制作機能 |
| 2.3 | 2007年9月24日 | タグ機能 アップデート通知機能 |
| 3.0 | 2010年6月17日 | 複数ユーザーでのブログ管理機能 |
| 5.0 | 2018年12月7日 | ブロックエディタ(Gutenberg) |
| 5.5 | 2020年8月11日 | テーマやプラグインの自動更新機能 XMLサイトマップ機能 |
| 5.8 | 2021年7月20日 | ウィジェットのブロック編集機能 |
| 6.0 | 2022年5月24日 | スタイル切り替え機能 |
現在のWordPressは「簡単な操作でサイトを設計できる万能ツール」としてあらゆるユーザーから支持されています。
WordPressの世界シェア率は43.4%

2024年9月の統計において、WordPressの世界シェア率は全Webサイトの43.4%*² という驚異的な結果が明らかになりました。
WordPressがこれほどまでにシェアを拡大した理由には、以下のようなものがあります。
- 多言語に対応している
- オープンソースで無料で利用できる
- テーマやプラグインによる拡張性が高い
- 自由度の高いコミュニティが形成されている
- SEOに強いサイトを作れる
- Web上に情報が多いため学習しやすい
個人・法人を問わず、多くのサイトで活用されているWordPress。
今後、CMSサイト構築におけるWordPressのシェア率はますます増加するでしょう。
WordPressの知識は、Web系ビジネスにおける必須スキルになりつつあります。
*² W3Techs「コンテンツ管理システムの使用統計と市場シェア」(外部リンク)
WordPressを始めるためにかかる初期費用
WordPressでのサイト構築にかかる初期費用は、主に以下の3つです。
- レンタルサーバー代
- 独自ドメイン取得代
- 有料テーマ代(オプション)
レンタルサーバー代は、利用するサーバー会社によって大きく異なります。
契約期間によっても料金が変わるので、長期契約のほうがお得になるケースがほとんどです。
独自ドメインは、新規契約時に無料で取得できる場合があります。
各レンタルサーバー会社の特典をチェックして、比較検討することをおすすめします。
» ブログに最適なレンタルサーバー5選!
ブログ運営を効率化したい方&デザインにこだわりたい方は、有料テーマを選ぶと良いでしょう。
WordPress有料テーマの中でおすすめなのは、なかじさんが開発した「MERIL(メリル)」!
設定や操作性がシンプルで、ブログ初心者にも最適です。
テーマ「MERIL(メリル)」にはSIMPLE BLOG DESIGNがデフォルトで実装されているので、SBD単体で購入するよりもお得になります。
» 一番簡単なWprdPressテーマ「MERIL(メリル)」を徹底解説
バックアッププラグインは必須

さまざまなWordPressプラグインの中でも、バックアッププラグインは特に重要です。
何らかの問題によってブログが消えてしまっても、バックアッププラグインで復旧できます。
私は「UpdraftPlus」をおすすめします!
「BackWPup」も人気ですが、「UpdraftPlus」は管理画面から簡単に復元できる点が便利です。
不必要なプラグインを入れすぎると、サイトの動作に悪影響が生じる可能性があります。
本当に必要なプラグインだけを厳選して導入しましょう。
使わないデフォルトテーマは消しても大丈夫!
WordPressでブログを書く場合は、好きなテーマ(カスタムテーマ)を有効化して使用します。
WordPressに元から入っているデフォルトテーマは、削除しても問題はありません。

このブログでは「MERIL(メリル)」を有効化して使っているぞ
デフォルトテーマを使う予定がなければ、以下の理由から削除しておくことをおすすめします。
- 不正アクセスされやすくなりセキュリティが脆弱になる
- 頻繁に更新通知が届くから煩わしい
- サーバーの容量が圧迫される
- バックアップに時間がかかる
デフォルトテーマを削除する方法
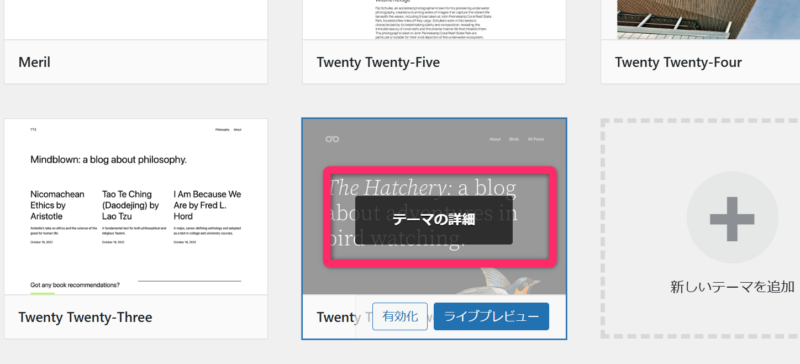
[外観] > [テーマ] からテーマ一覧を表示して、削除したいテーマの [テーマの詳細] をクリックします。

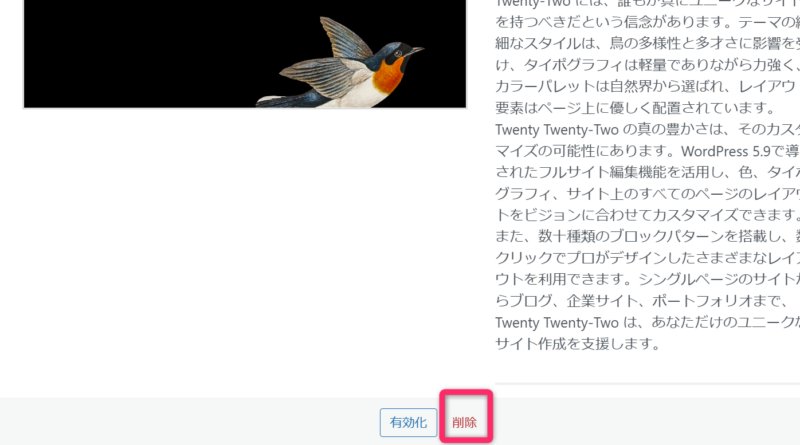
ページ下部の [削除] をクリックすれば完了です。

SIMPLE BLOG DESIGN(SBD)で装飾すればSEO対策もバッチリ!

今回は、SIMPLE BLOG DESIGNユーザーの私が「SBDのメリット・デメリット」「SBDインストール手順と使い方」「実際にSBDを使ってみた感想とユーザーの口コミ」を解説しました。
SIMPLE BLOG DESIGNは、ブログ歴約20年の中島大介(なかじ)さんが開発した神プラグイン!
SIMPLE BLOG DESIGNを既存のテーマにインストールするだけで、初心者でも記事を読みやすく装飾できます。
完全買い切り型なので、複数サイトで使い回しできる点も魅力です。
「読みやすい記事を書いて成約率を上げたい」「記事執筆を効率化したい」と思っている方は、ぜひSIMPLE BLOG DESIGNを導入してみてください。
ブログの見た目が変わる!手数料0円で分割払いもOK